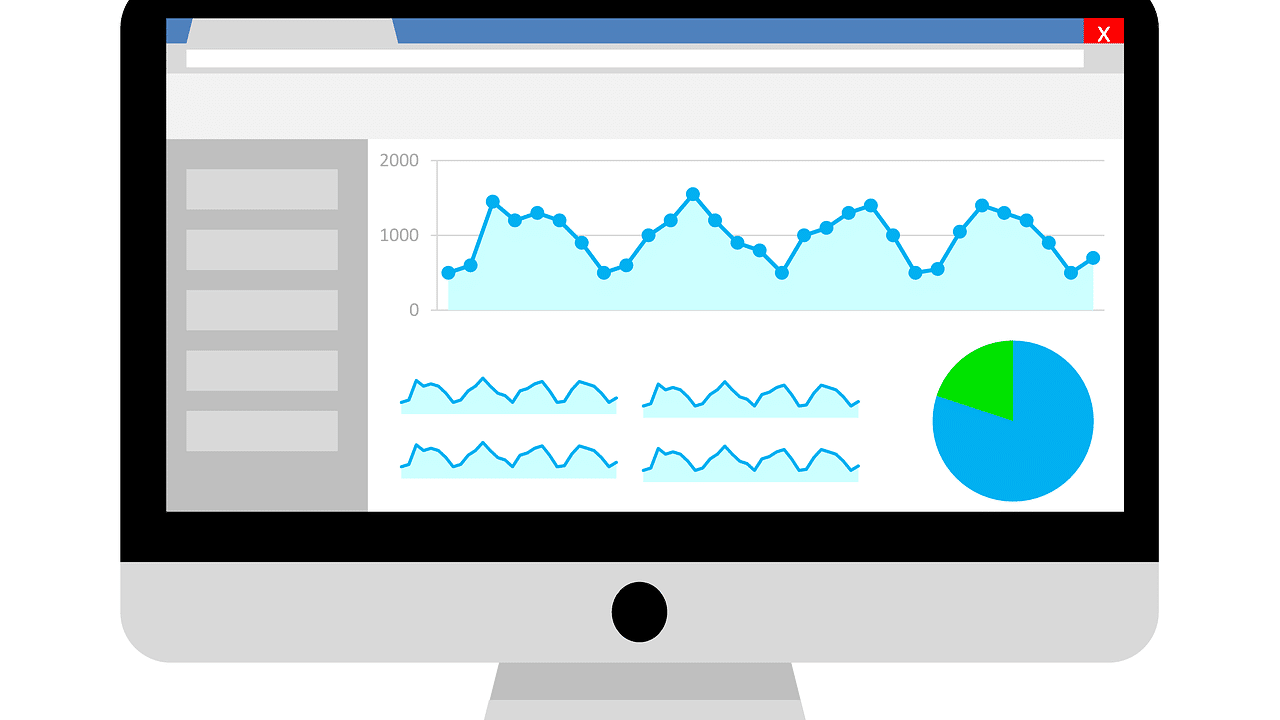
完成形
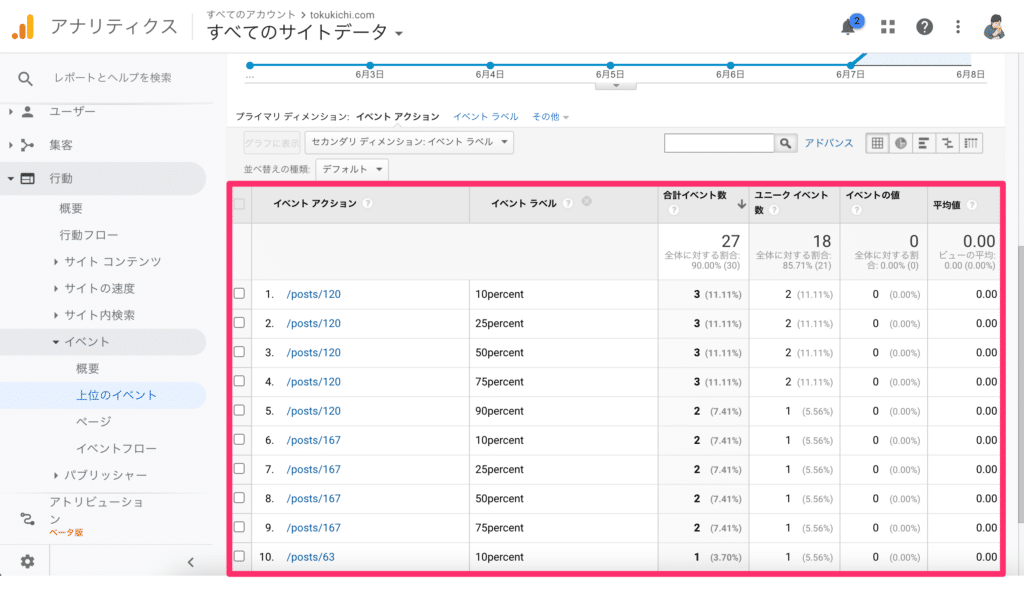
Google Analyticsでページごとのスクロール率が計測できます。(以下イメージ)

手順
組み込み変数 を設定する
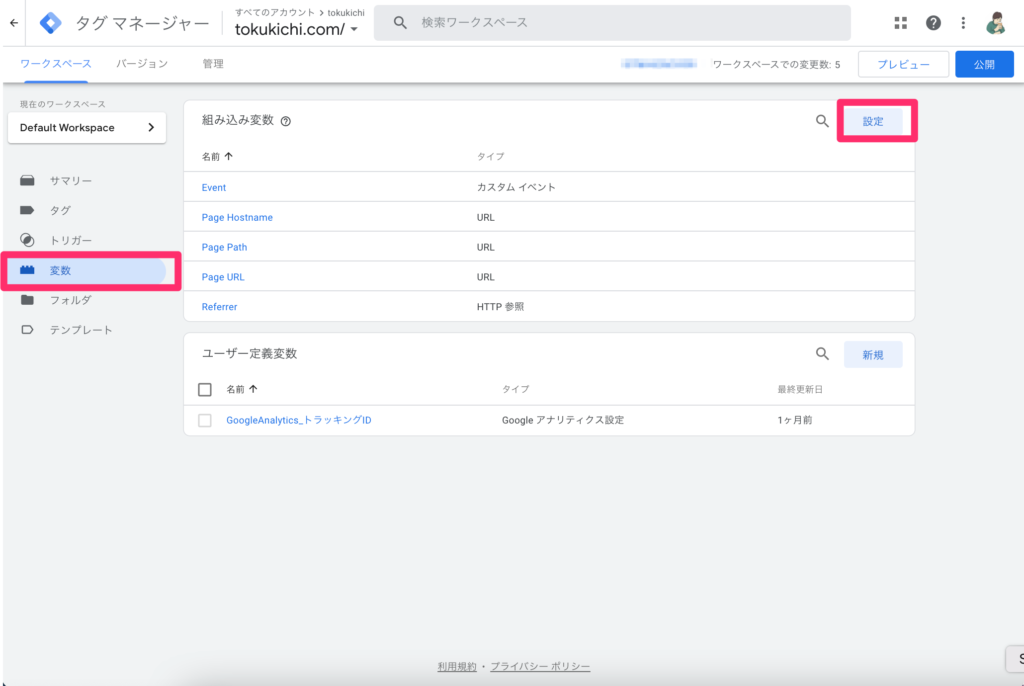
Google Tag Manager(以降GTM)を開き 変数>設定 をクリックする。

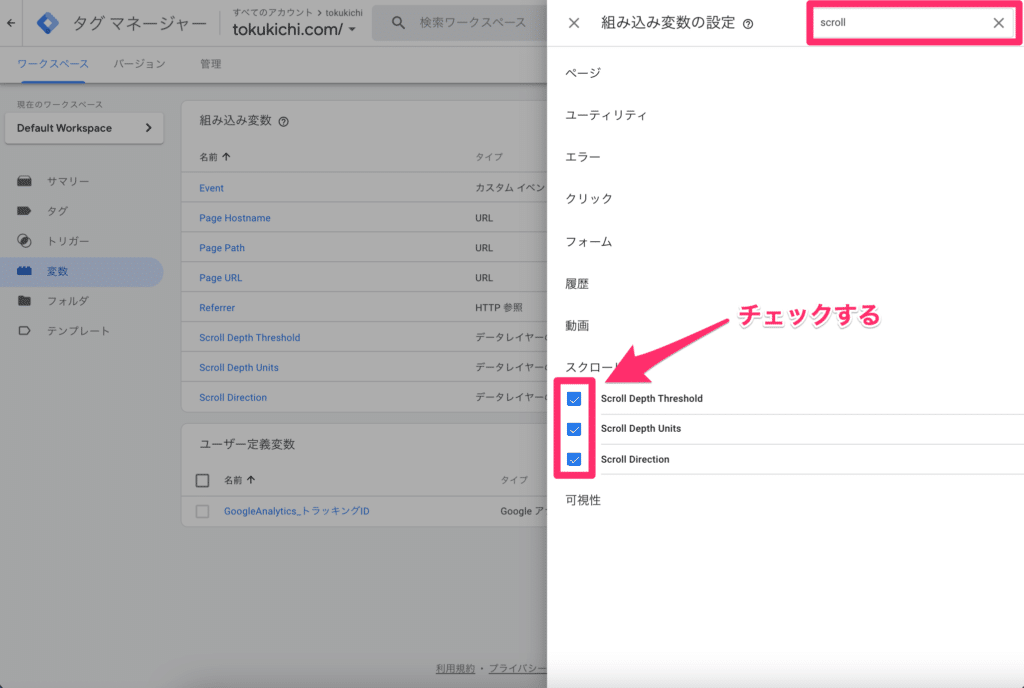
右上の検索で「scroll」と入力し、以下をチェックする。
- Scroll Depth Threshold
- Scroll Depth Units
- Scroll Direction

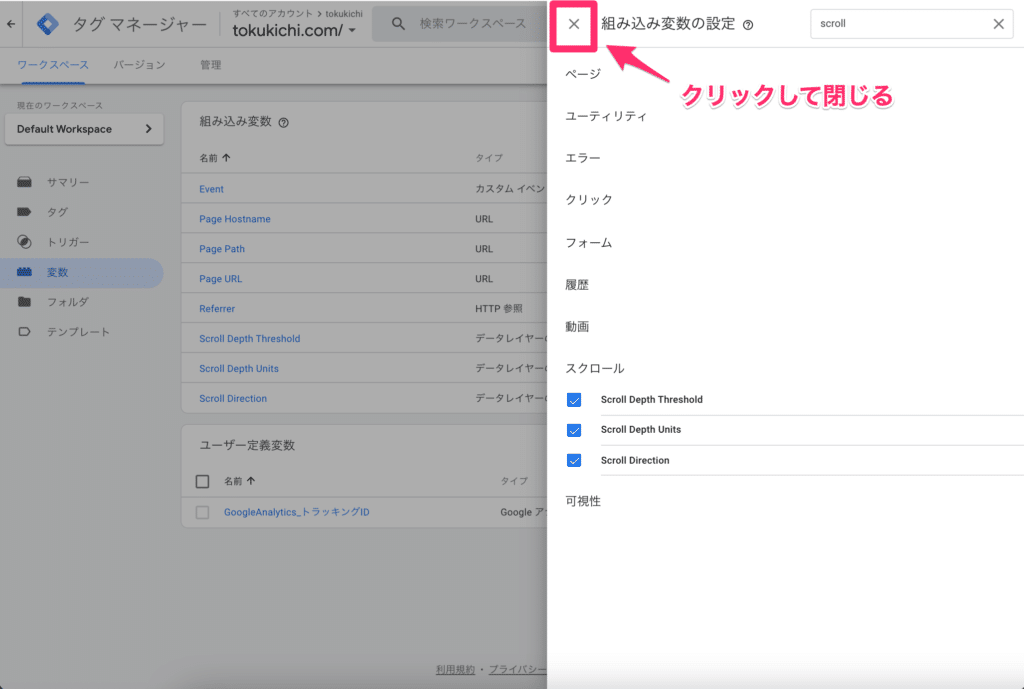
×で閉じる

トリガー を設定する
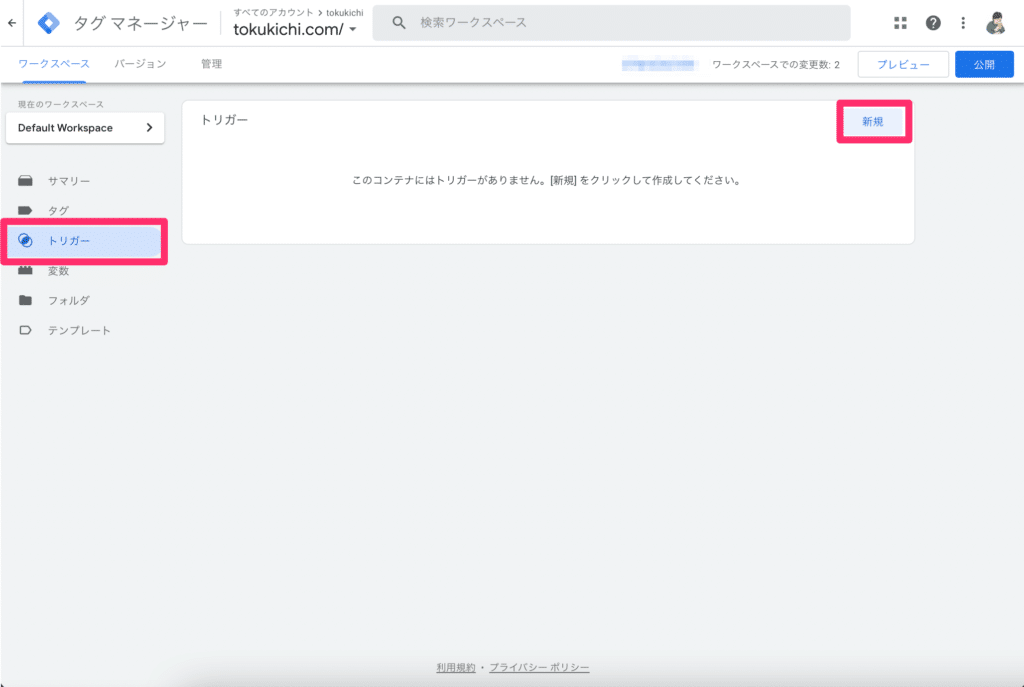
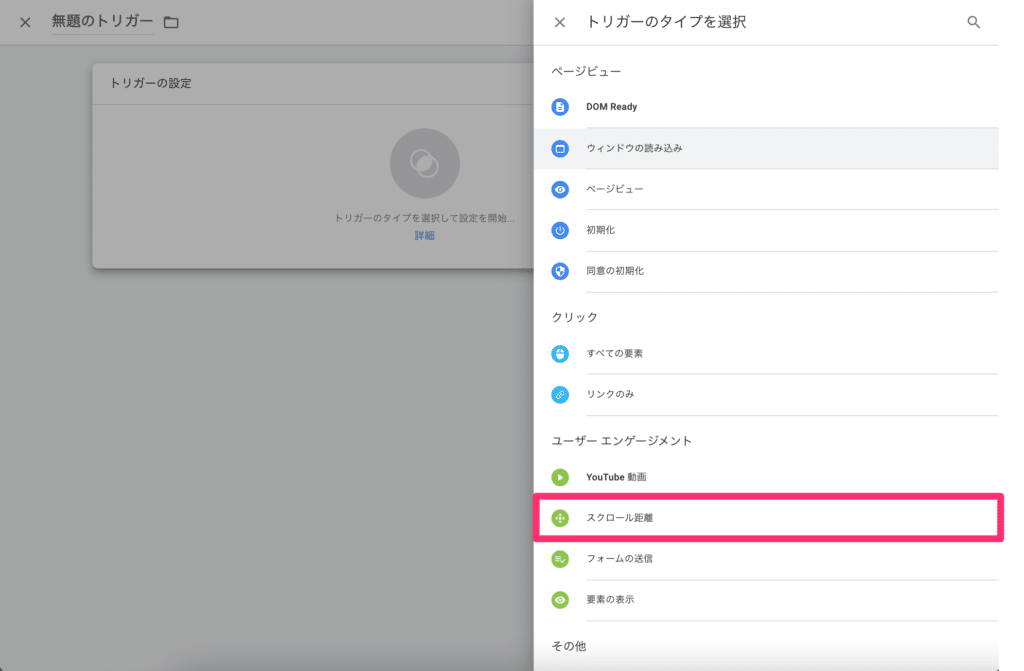
GTMからトリガー>新規 をクリックする。

「スクロール距離」を選択する。

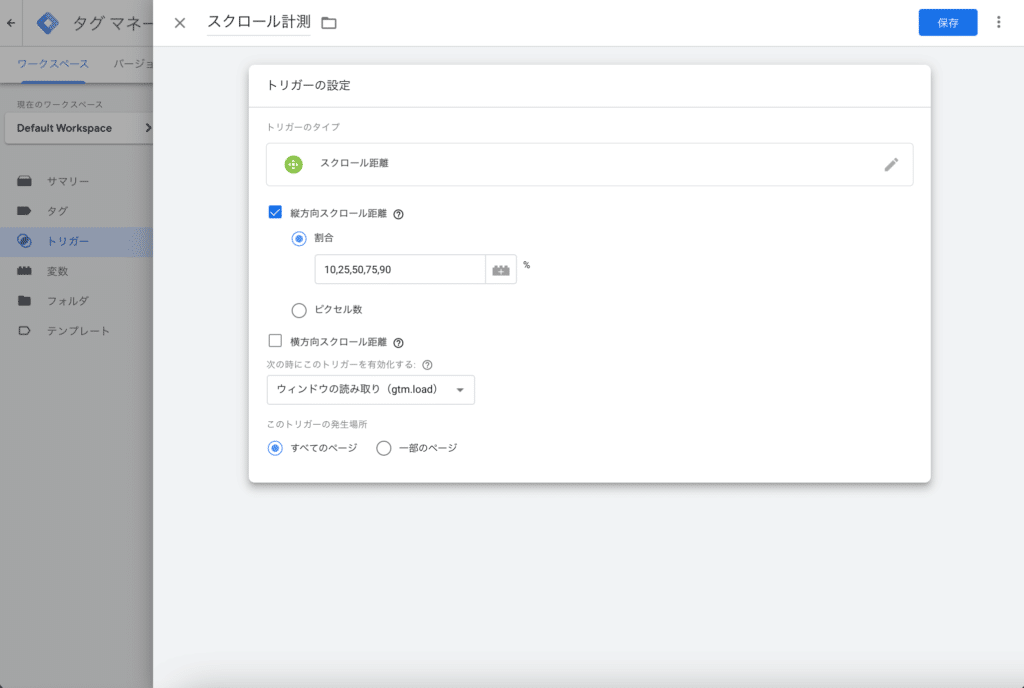
以下表の値を入力し保存する。
| 項目 | 値 | 備考 |
|---|---|---|
| トリガー名 | スクロール計測 | |
| 縦方向スクロール距離 | チェック | |
| 割合 | 10,25,50,75,90 | スクロールイベントを取る位置 |
| 次の時にこのトリガーを有効にする | ウィンドウの読み取(gtm.load) | |
| このトリガーの発生場所 | すべてのページ |

タグ を設定する
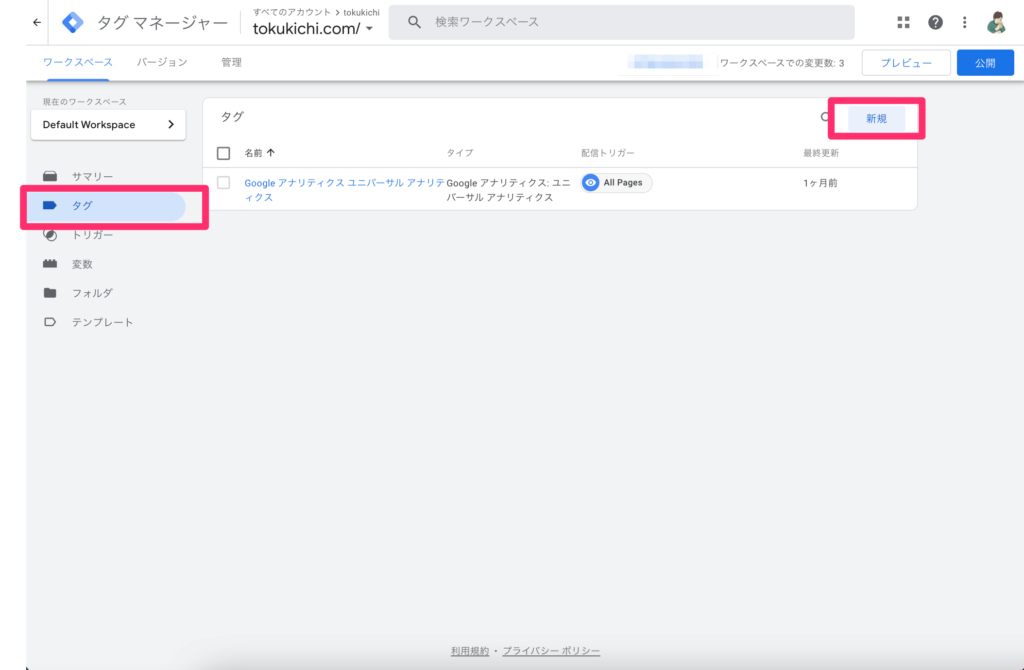
GTMから タグ>新規 をクリックする。

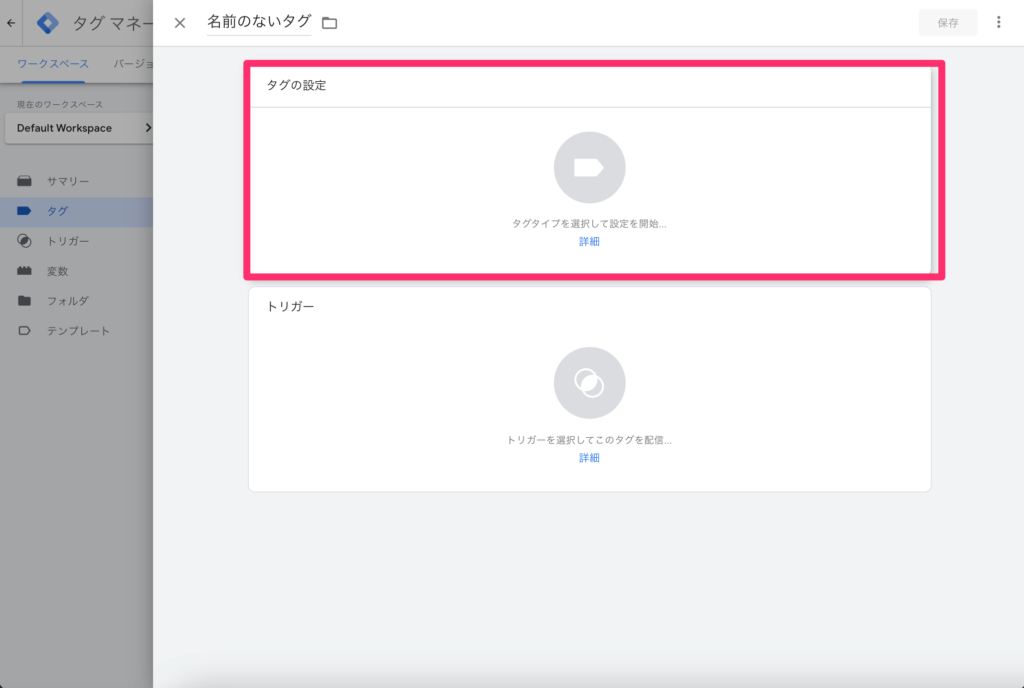
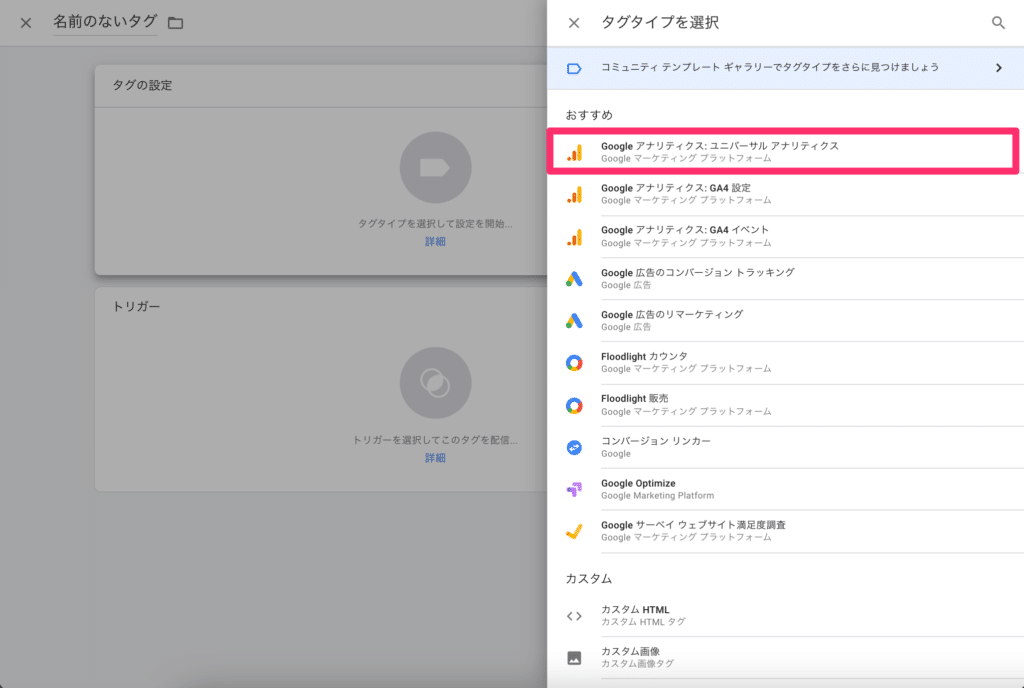
「タグの設定」エリアをクリックする

「Google アナリティクス:ユニバーサル アナリティクス」を選択する。

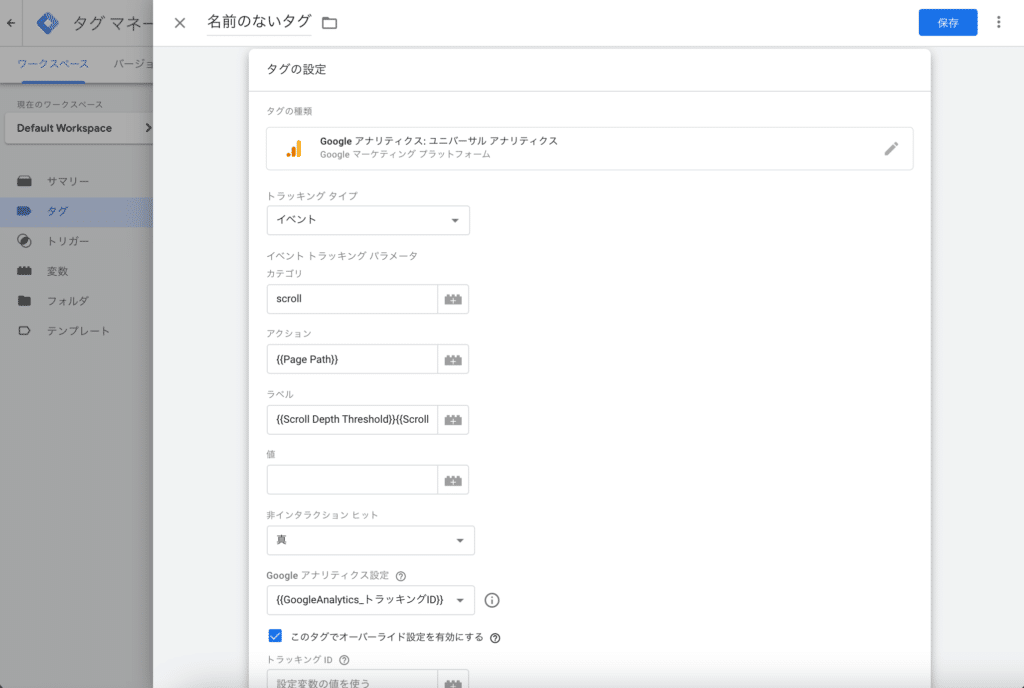
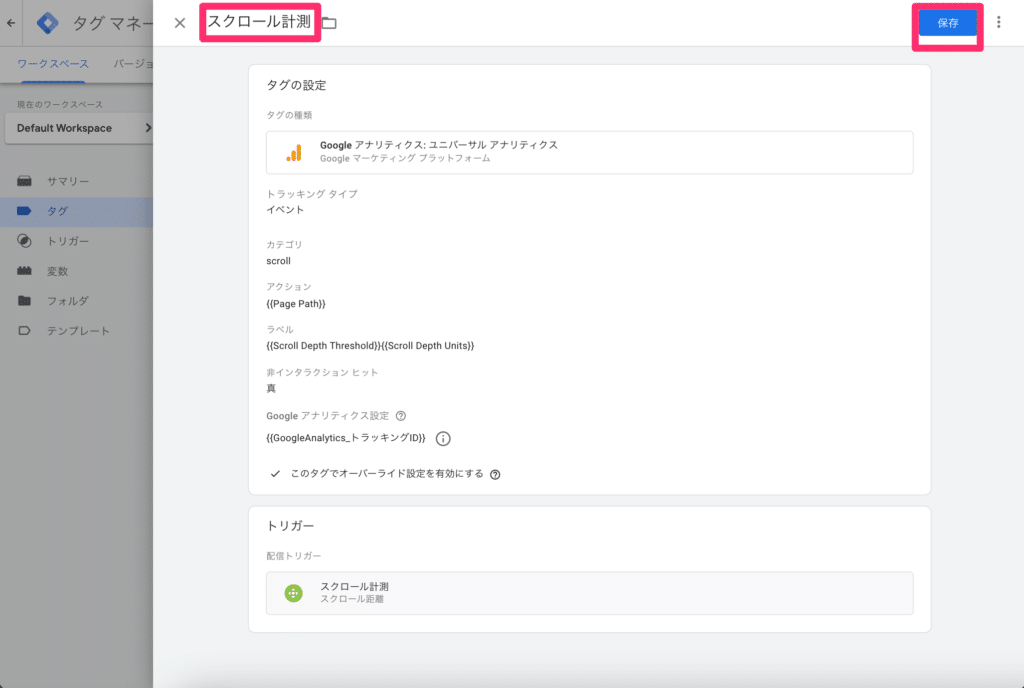
以下表の値を入力し保存する。
| 項目 | 値 | 備考 |
|---|---|---|
| トラッキングタイプ | イベント | |
| カテゴリ | scroll | |
| アクション | {{Page Path}} | |
| ラベル | {{Scroll Depth Threshold}}{{Scroll Depth Units}} | 例:20percent などの値で計測するため |
| 値 | なし | |
| 非インタラクション ヒット | 真 | |
| Google アナリティクス設定 | {{GoogleAnalytics_トラッキングID}} | ない場合はさらに下の「トラッキングID」に値を直接入力 |
| このタグでオーバーライド設定を有効にする | チェック | |
| トラッキングID | なし |

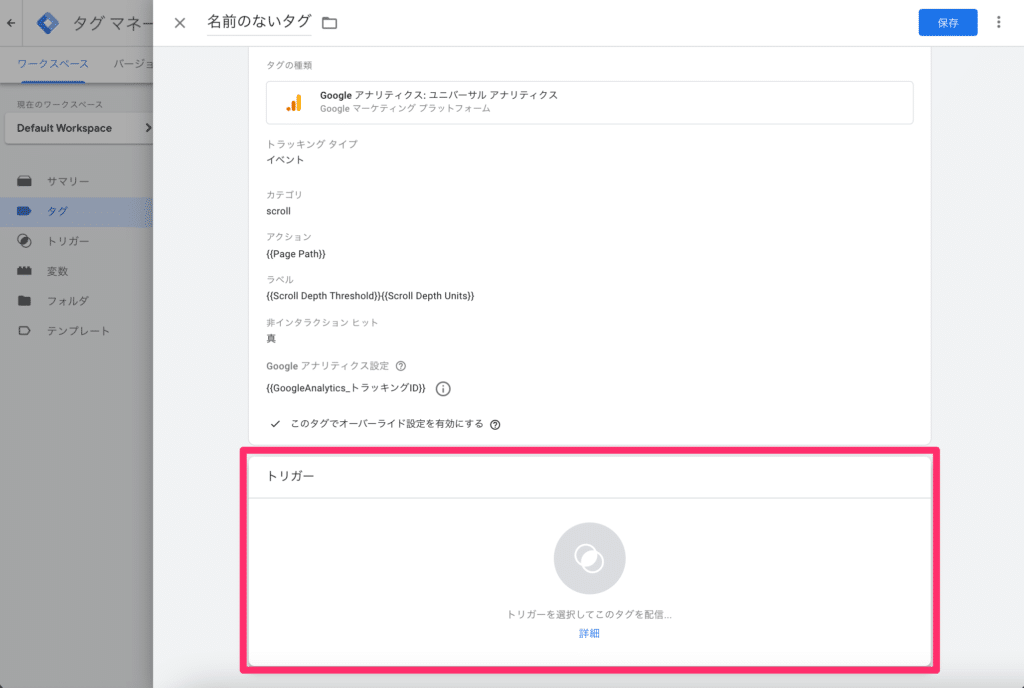
「トリガー」エリアをクリックする

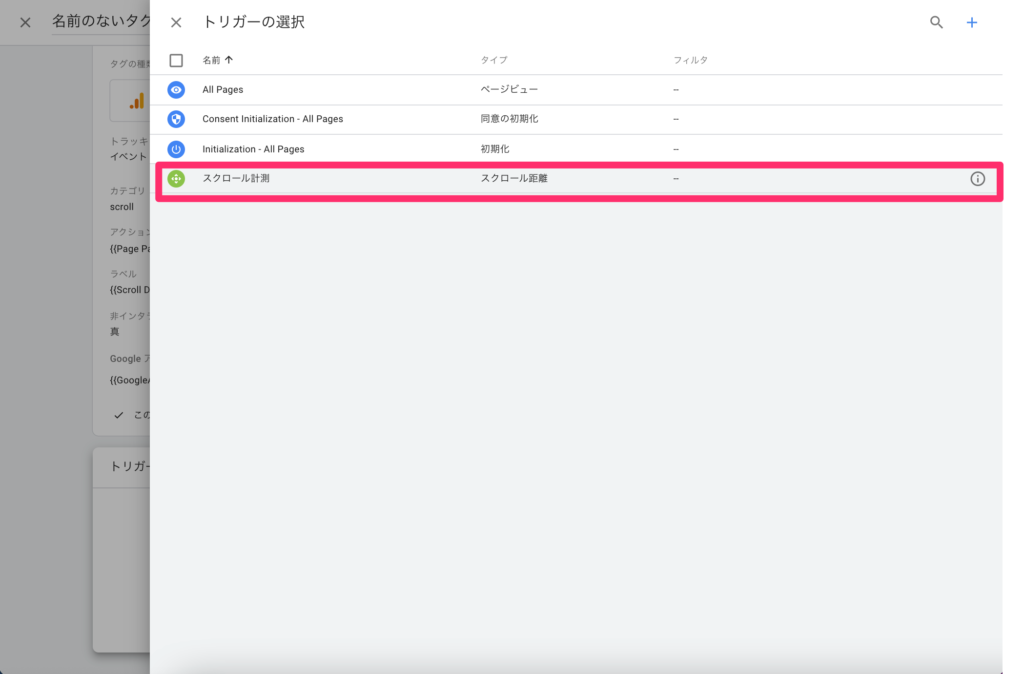
「スクロール計測」を選択する

タグ名に「スクロール計測」と入力し保存する。

テスト
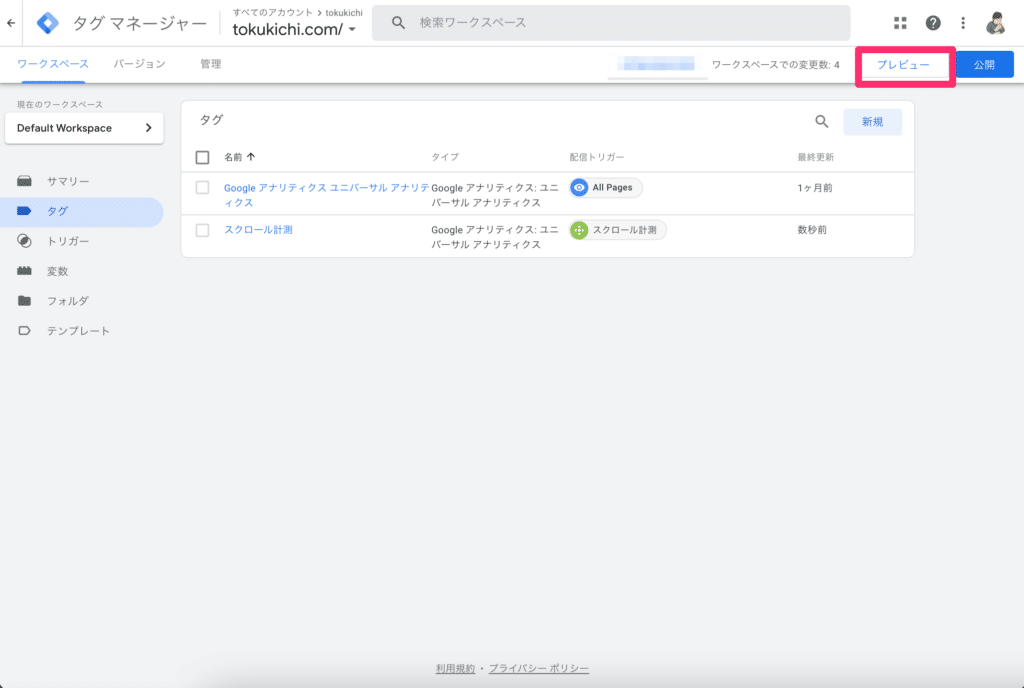
GTMの「プレビュー」ボタンをクリックする。

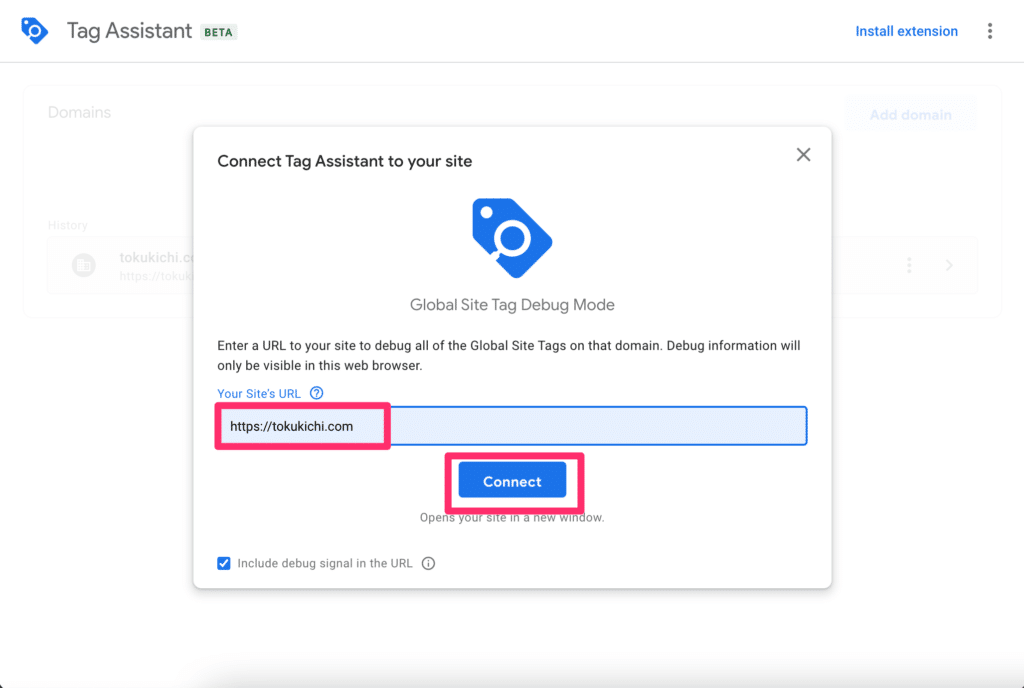
Your Site’s URLにご自身のサイトURLを入力しConnectボタンをクリック

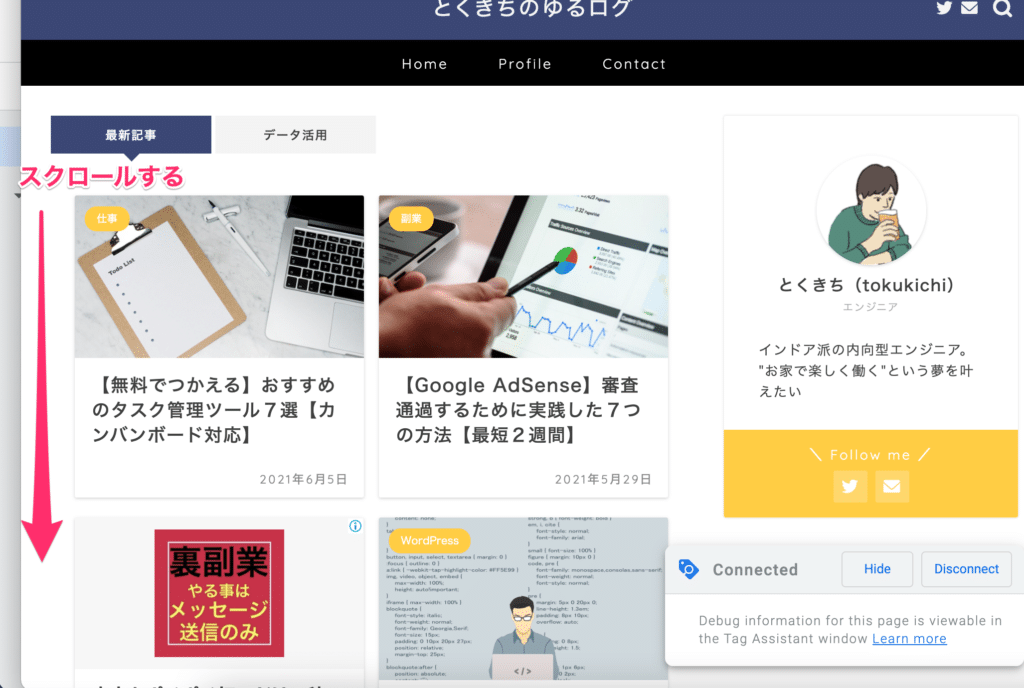
サイトが開くので、そのまま一番下までスクロールする。

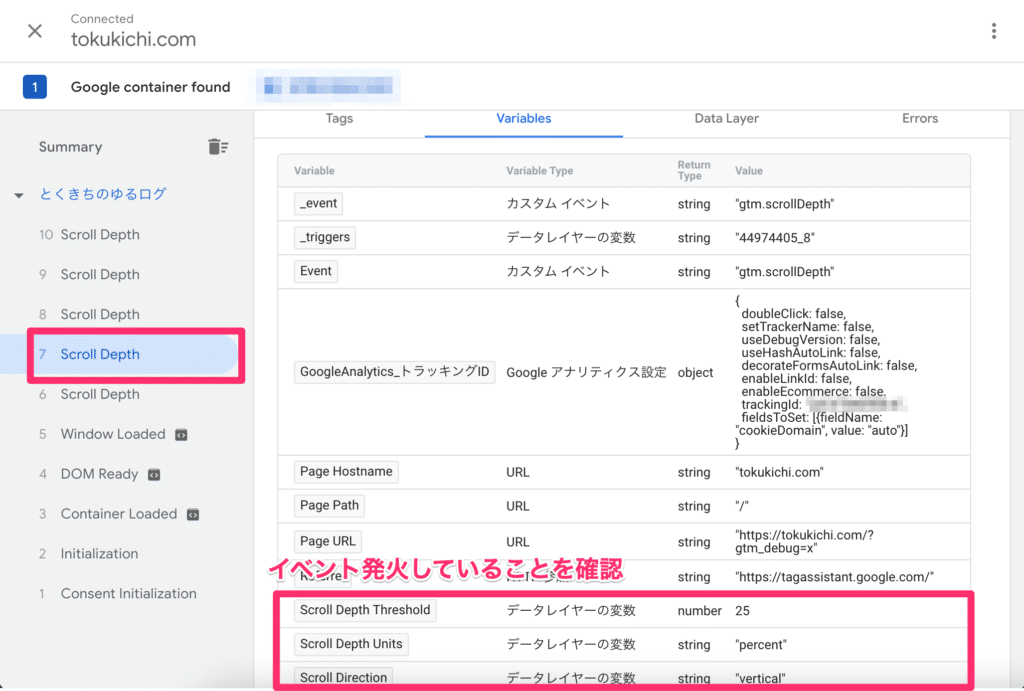
Tag Assistantの画面に戻り、スクロールイベントが発火しているか確認する。

発火していない場合は最初から手順漏れないか確認する。
問題なければ Tag Assistantをとじる。

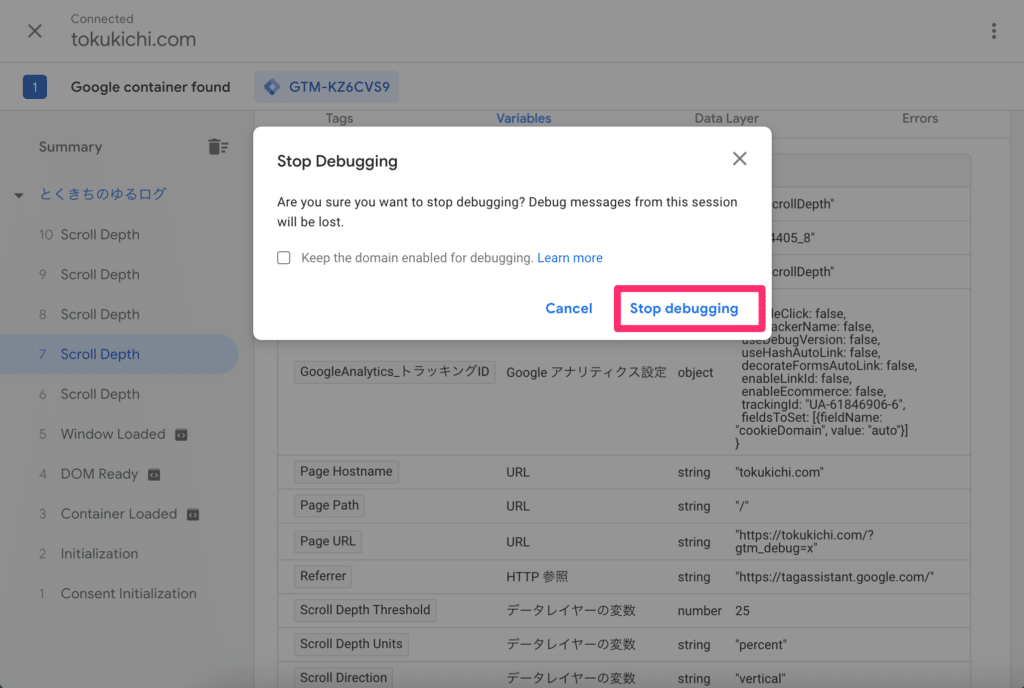
「Stop debugging」をクリックしプレビュー停止する。

公開
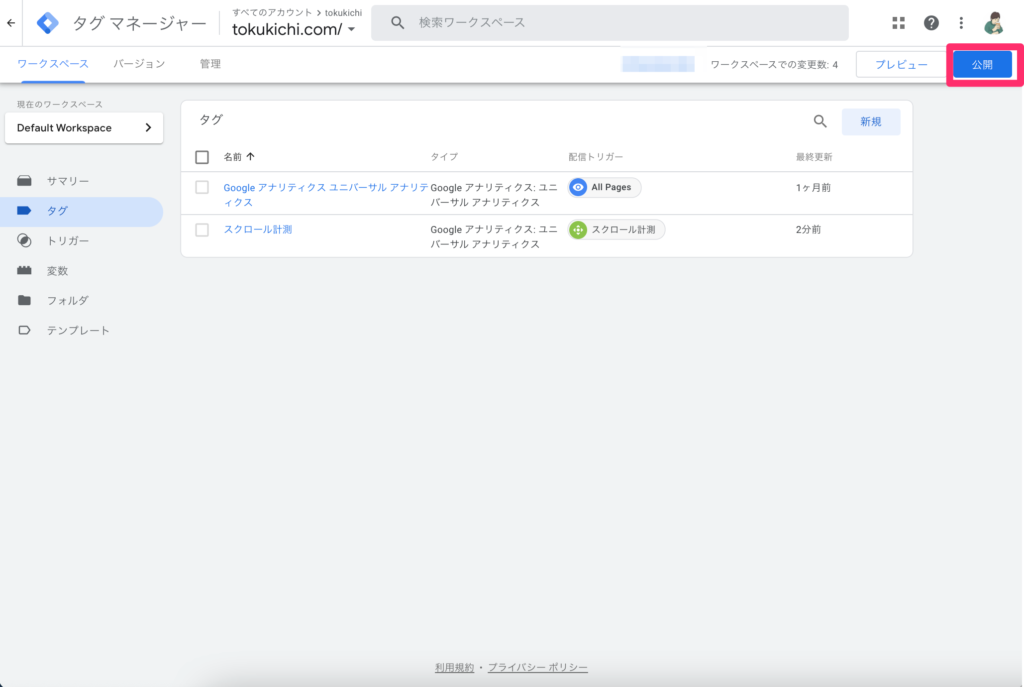
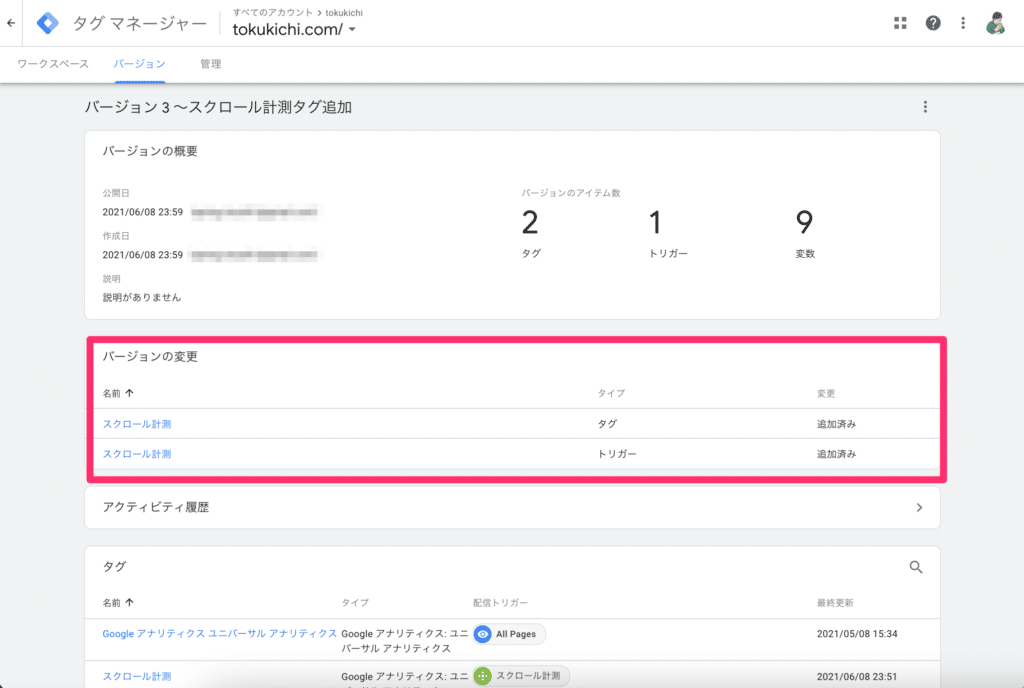
GTMの画面で「公開」ボタンをクリックする。

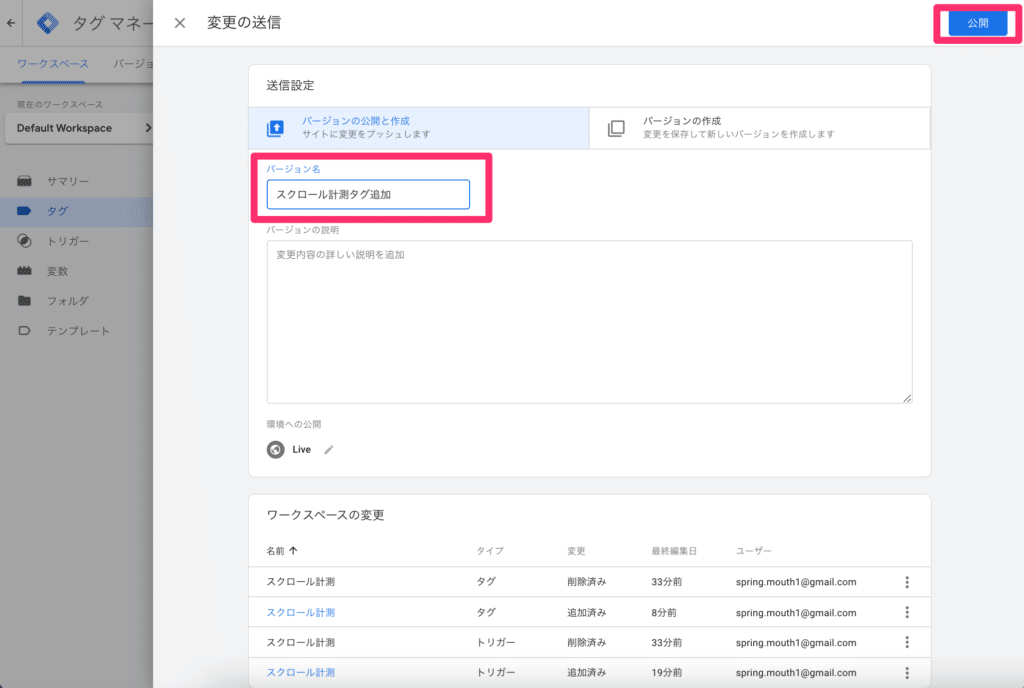
バージョン名に「スクロール計測タグ追加」と入力し、公開ボタンをクリックする

バージョンの変更が追加される。

Google Analyticsで計測されてるか確認
公開後一日待ちます。
実際は数時間後にイベントが計測されるようです。
Google Analyticsで確認
Google Analytics を開く。
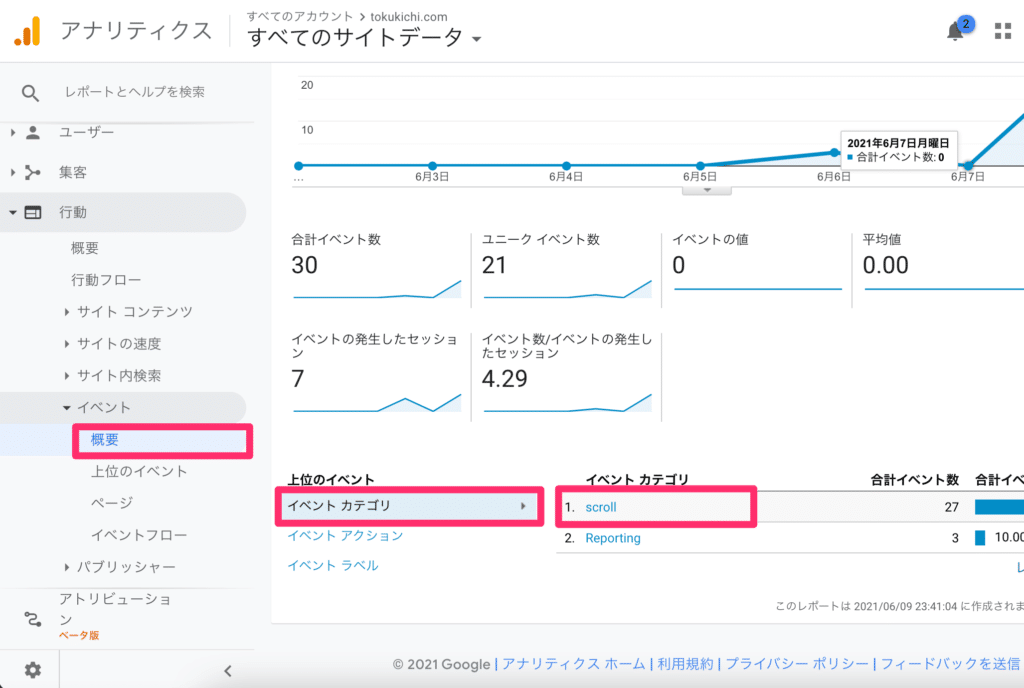
左メニューから 行動>概要>イベント カテゴリ>scrollをクリックする。

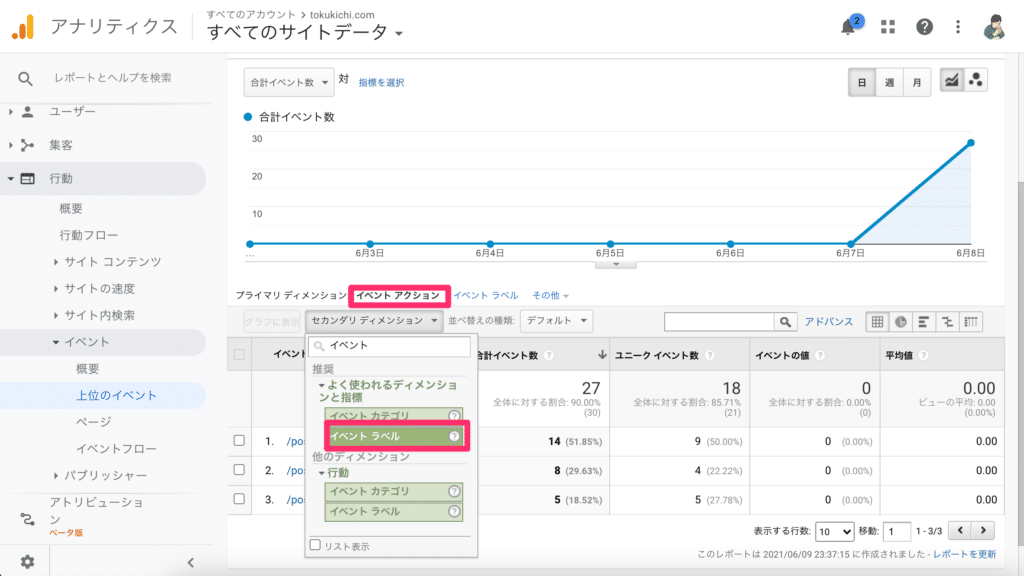
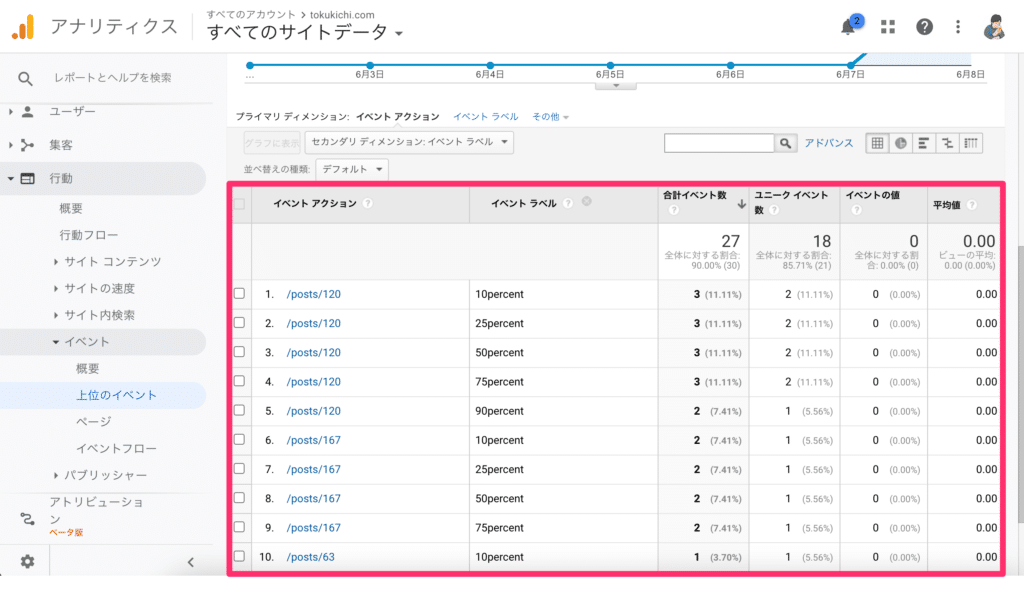
「イベントアクション」を選択し、セカンダリ ディメンションに「イベント ラベル」 を選択する。

ページごとにスクロール率が計測できてることが確認できます。

以上です。
参考
公式ページ:https://support.google.com/tagmanager/answer/7679218?hl=ja